2000年代にweb写真素材屋をやっていました。
あの頃は今から考えるととても野戦的な状況で、たくさんの素人女子がHTMLを手打ちしてホームページを作り、CGIを設置し無料ブログのスキンを作り、そのためのweb用素材を配布する素材屋さんがたくさんたくさんありました。
最近、その当時のファイルを発掘したので懐かしすぎて備忘録を書きます。
2000年代中盤に自分もサイト作ってた!
求める空写真や雑貨写真、背景固定タグ、おしゃれなHTMLデザインCSSを探して、夜な夜なテレホで回線つないでネットを徘徊してた!
という人にはとても懐かしいかもしれない内容です。
CGI/Common Gateway Interface
掲示板、メールフォームなどを設置するために使用。
女子の個人サイトでは後述するapeboardなどの掲示板CGIが人気だった。
無料サーバだとCGI設置不可のところもあり、設置できない人のためのレンタルCGIサービスも多数あった。
\cgi-bin/
テレホーダイ(テレホ)
掛ける電話番号を指定し、深夜早朝帯のみ料金を割引するサービス。(23時~翌朝8時)
当時ネットに接続するには指定された電話番号をアクセスポイントと呼んでインターネットサービスプロバイダにダイヤルアップ接続していた。ネットが電話回線経由だったと思ってください。当然、長く繋ぐほど電話代が高くなるので、節約するためテレホはマスト。結果として23時を過ぎると様々なプロバイダの接続が集中しサーバへのアクセスも集中し、ネットは重くなった。
もう泣けてきましたか? X(Twitter)でも定期的にこの「インターネット老人会」的な話題は持ち上がりますよね。
では、2000年代にちょっと長めの大学時代を過ごしネット三昧だった私の記憶をごらんください。
インターネット老人会自体は1990年代からの話題も出てきますので、私は老人会後期メンバーというところです。
じゃあ懐かしい話をしていきますよ
2000年代後半の個人サイトにありがちなもの
webサーチ!
webサーチとは人力リンク集みたいなものです。
今と違い当時はTwitterもなければインスタもなく、ネットはあるけど検索サイトと言えばYahoo!とGoogle。個人の素材サイトなんて検索に引っ掛かりようがない時代でした。
むしろ検索されたくなかったので、クローラ避けの結界を常時設置していたくらいです。<META>タグを書いたり.htaccessを使ったり。
当時のレンタルサーバは転送量が貧弱でしたので、画像に直リンクされたらいっぺんに転送量アウトになる可能性がありました。
また素材屋なので「商用利用NG」とか「自作発言NG」「過度な加工NG」とか利用規約を書いておくのが常でしたが、各ページに直接アクセスされてしまうと利用規約を読んでもらえません。
絶対に利用規約を読んでもらったうえで素材ページに進むようにしたかったため、絶対にトップページのみから入ってほしい。それで多くの素材屋さんが検索避けしていたのです。
でもせっかく作ったので当然、人に来てほしい、利用もしてほしい。そこでwebサーチです。
webサーチといっても、昨今の収益化ブログ界隈で言われるGoogle Search Consoleのことではありません。自分で登録を申し込んで表示してもらう人力リンク集です。
これは、現在でも元気に残っている日本ブログ村の「バナーを貼ってINをランキング」「ついでにリンク集として更新チェックできる」と同じような仕組みでした。
web素材屋さんだけを集めたランキングをつくり、登録各サイトはIN/OUTや更新情報をwebサーチに表示できるようになっていました。自分のサイトに所定idを含んだリンクをはって「ランキング参加中!」とか書いておくと、訪れた閲覧者さんがぽちっと押してくれてINになる、という、今思うと諸々すごく人の情がありがたい感じのシステムです。
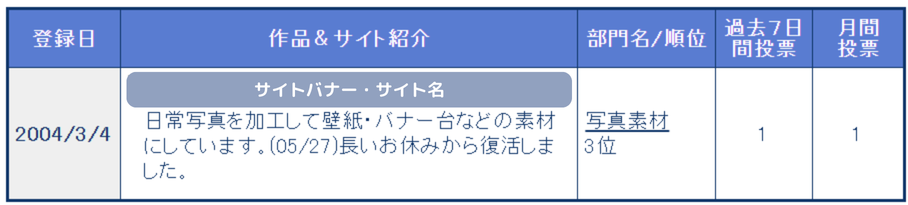
実際にwebサーチに登録されたサイトはこんな感じに掲載されました。

コメントのところを都度編集できたので、更新情報を書いたりしてました。
私がやっていた素材屋サイトのローカルファイルに、当時登録させていただいていたwebサーチのバナーとリンクが残っていましたので以下お名前をご紹介します。(敬称略)
- 0574 [閉鎖済]
- imgサーチ [閉鎖済]
- SOZAI-R [閉鎖済]
- C.W.R WEB素材部門 [閉鎖済]
- 素材NAVI [更新停止?] 細かい雰囲気やジャンルでカテゴリされていて便利でした。
- 芸術系ランキング [更新停止?] 素材以外にも絵画一般や音楽などを含めた様々なカテゴリが面白いサイトさんでした。
- 素材の森 [閉鎖済]
こういうところに登録しておくと、素材を探したいなぁという人が「最近更新したサイト」「ランキング上位のサイト」「バナーのセンスが気に入ったサイト」などという風に探して旅立てるというわけです。
また、たまたま素材探しに訪れたサイトで素材が決まらなくても、そのサイトに載っているwebサーチやリンク集から別の素材屋さんを辿っていくことができました。
そう、webサーチとは別の話になりますが、個人サイトには今と同様リンクのページがあったんですよね。
リンクのページ!
個人でも有名な人気サイトさん、自分が好きになったサイトさんが「リンクフリーだよ!」と書いてあったらありがたくリンクさせていただいてました。
お相手からもリンクされているのに気付いた時は嬉しくて挙動不審になったものです。
みなさん個人サイトさんでしたし、もう閉鎖されたり動いてない所がほとんどですので個人のところはご紹介はしませんが、今リンクのお名前だけ眺めても懐かしいです。本当に大好きなサイトさんばかりでした。
さて、そのほかに個人サイトじゃないけどリンクしていたものがあります。
サイト作成に使ったソフトウェアの配布元さんやwebサーチ・ランキング以外の素材リンクポータル、素材を使ってくださった作品のページなどですね。ありがとうの気持ちと、あわよくば新しくユーザー増えろ! の気持ちでリンクしていました。おすすめだから使っているので隠したりはしませんでした(笑)
これも当時のリンクが残ってましたので、以下お名前をご紹介します。(敬称略)
- 2apes [閉鎖済] apeboard/apeboard+というBBS用スクリプトの配布元さんです。スキンが替えられて当時大人気でした! スクリプト自体は今も窓の杜にあるみたい。
- Web Frontier [健在!] 後でまたご紹介しますが、ez-HTMLというHTMLエディタの配布元さんです。
- Pentacom [健在!] PhotoShopのフィルタプラグイン配布元さんです。
- パトロン [閉鎖済]
- 素材ファン [健在!] 素材リンクポータル。
- 窓の杜 [健在!] 説明の必要もないくらい有名。
- 無料イエローページ [健在!] いろいろリンクポータル。
apeboard懐かしい! CGI自力設置、当時はかなり勇気が要りました……。うまく動作した時は本当に嬉しかったですよね。
それから、画像素材作りやサイト作成に欠かせないのがフォントです。
当時から様々なフリーフォントがネット上で公開されており、規約で大丈夫なものを見つけては有り難く使わせていいただいていました。
- ABOUT FONT [健在!] フォント情報サイト。
- KINEMAMOON Graphics [健在!] 『黒執事』のアートワークを手掛けたデザイナーさんのサイト。フォント利用させていただいてました。
- Maniackers Design [健在!] デザインスタジオ。フォント利用させていただいてました。
- 2 stroke whitemagic [閉鎖済] テクノ風なかっこいいフォント利用させていただいてました。
今眺めてもやっぱり好きだな。
小さいバナー!
さて、当時のリンク文化をちょっと書いておこうと思います。
バナーのサイズです。小さかった。とても。
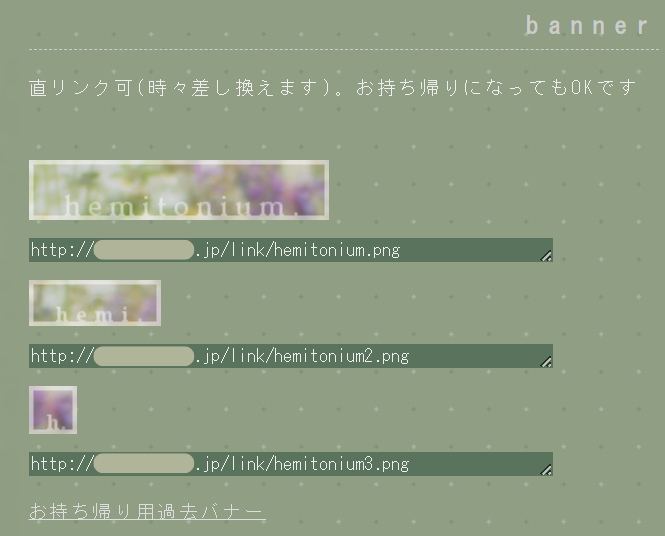
当時のリンクバナー置き場はこんな感じでした。

素材屋さんはたいがいのこの3種類を用意してるところが多かったように思います。
上から、200*40、88*31、32*32pxです。
最も標準的なのが200*40で、これだとサイト名に短いキャッチくらいまでなら入れることができました。
88*31や32*32はかなり狭く、長いサイト名だと厳しいので略称とか頭文字だけにするものをよく見かけました。小さすぎて静止画像だと情報量に限界があるので、GIFアニメにして対応していたサイトさんも多かったです。
そういえば、88*31バナーは在りし日のネスケ(Netscape Navigator)が採用していたサイズで2000年代前半の記憶ですね。
この懐かしサイズを集めたサイトが何年か前に話題になっていました。
32*32バナーはほんとに親指の爪みたいな……(笑) 私はこのサイズ好きでした。
また当時、すごくちっちゃい字、小窓のレイアウト、みたいなミニマルなwebサイトデザインが流行ったことがありました。そういうキュッと小さくて情報量が削ぎ落されてるところがCool、という方向性のサイトだと、32*32バナーは非常にちょうどよかったんです。
この小さな正方形に自分のサイトっぽさを込めようと、皆さん色々すてきなバナーを作っていました。
当時は今のようにスマホで画像加工も楽々! という時代ではありませんでしたので、人によっては画像加工ソフト(フォトレタッチソフト)を持っていないこともありました。ソフトがないと希望サイズのトリミングもできないし、文字入れもできないし、角丸透過もできないという時代です。
そういう人のためにはバナー台素材を配布している素材屋さんがあり、イメージに合わせて文字入れしてくれるサイトさんもあって皆さん重宝していたと思います。
私もバナー台配布だけはしてました。シールを作るみたいでとても楽しかったのを覚えています。
○○同盟!
32*32バナーで思い出してしまったので、私の素材サイトには貼ってなかったけどこれもご紹介。
webサーチとは別に当時「同盟」というのも流行ってて、「青いものが大好き同盟!」などと何か好きなものを決め、32*32のバナーを作って置いておくと賛同した人が自分のホームページのトップとかリンク集に貼る、という文化もありました。
これを集めていくと、そのサイトの管理人が大体何を好きなのかうっすら分かるデザインの32*32バナーがずらっと並ぶことになります。
今でいう痛バに推しの缶バやぬいが並べてあるとか、あるいはスマホケース裏に好きな写真やI♥NYのステッカーを並べておくとか、そういう自己主張込みの愛で方にちょっと似ていたと思います。懐かしいですね!
WEBリング!
これも素材屋ではリンクしてませんでしたが、思い出してしまったので。
WEBリングを利用するにはwebサーチと同様、希望のジャンルの人力申請・人力登録し所定のリンクタグをサイトのトップページに貼ります。このWEBリングバナーは「自分のサイトの前のサイト」「次のサイト」に飛べるようなリンクがついています。あと「ランダムに飛ぶ」もあったかな。リンクを辿って登録リストのサイトを巡回していけるから「リング」です。
システムが構築されている場合、サイトのURLを登録することによってID(識別番号)が割り当てられ、所定のHTMLをサイトに埋め込むことで、登録されたサイトを繋ぐリンクが生成される。 ウェブリングでは基本的に、IDの前後のサイトへ移るリンク、登録されたサイトのいずれかへランダムで移るリンク、ウェブリングの趣旨説明や登録ページへ移るリンクなどが用意されている。
懐かしいですね。懐かしすぎて千切れて気を失いそうです(笑)
2000年代そのほかの環境
ブログがあらわれた!
2001年になると楽天ブログ、Movable Typeが登場。
2003年、はてダ、livedoor Blog、Seesaaブログ、ココログなどが登場。
2004年、エキサイトブログ、JUGEM、gooブログ、Amebaブログ、FC2ブログなどが登場、なおこの年にmixiやFaceBookがスタート。
2005年、Yahoo!ブログ、ロリポブログなどが登場。
2006年、当時「ミニブログ」といわれた短文系としてTwitterが登場。
何もかも懐かしいですね。livedoor BlogとJUGEMは使ってました! ブログと初期のSNSが入り乱れ始めていた時代です。
これで何が起きたかというと個人の発信に触れる機会が増えたのはそうなんですが、結果としてブログ開設者が増え、開設したら好みの見た目にカスタマイズしたくなるのは人情なので、web素材屋界隈にもブログに使える素材の需要が発生したのです。
それまでは各サイトさんの環境都合であまり重い画像だと使いにくく、全画面素材を使うにしても閲覧環境の違いに対応するのが難しいところがありましたので、「白背景用の左固定素材」とか「黒背景用の右上固定素材」などが割と人気でした。CSSを書いてスクロールしても動かないようにしておくやつです。
でもブログのタイトル背景は全然都合が違います。とにかく横長! そして上にタイトル文字がかぶる。
私がやっていたweb写真素材屋でも、当時820*200pxの横長素材を出していた形跡があります。このくらいあるとブログのタイトル背景画像に使えました。
現在はモニタ解像度が上がりアスペクト比としても横長がちの環境が多いため、もっと横幅のある素材にしないと表示がきれいにならないかもしれませんが、当時は大体間に合うサイズでした。
そもそも私が素材を作るのに使っていたデジカメの解像度がそこまで高くなく、サイトを置いていたレンタルサーバの転送量もやや不安だったので、あまり大きな素材が作れなかったという事情もあります。
思えばこのくらいからバナー素材はやや下火になり始めたかも?
ブログってリンク用バナーを作らないことがほとんどですよね。文字リンクで並べておくほうが場所も取らないですしね。
その頃、何でHTMLを書いてた?
私はez-HTMLというHTMLエディタを使っていました。タグ手打ちがしやすいつくりで、タグがハイライト表示されて見やすく、動作も軽く本当に使いやすくて重宝していました!
その頃の個人サイトがどんなもので書かれていたかというと、まあ猛者はテキストエディタにガチ手打ちということもあったのですが、いろいろなHTMLエディタ、HP製作ソフトがあって、各サイト「これで作ってるよ」と明示のうえリンクしてることが多かったです。
記憶にあるものだと、ホームページ・ビルダー、Microsoft FrontPage、Dream Weaverとか人気ありましたね。
ちなみに私もテキストエディタを併用していました。そもそも書き物をするほうでしたし、ついでにこれ使いたいなというCSSをメモっておいたりと何かと使い勝手が良かったので……。
当時使っていたのは主にTeraPadで、縦書きのために秀丸エディタも使っていたかもしれないです。
どんなタグ書いてた?
まず我々オタクがやりがちだったのは「右クリック禁止」です。
素材配布していない画像を持って行かれたり、イラストサイトの人はイラストを勝手にDLして自作発言されたり無断転載されたら嫌ですからね。
リンクボタン画像に<a href=””>でリンクすると画像の周りに線が出てしまうのも嫌で、消す方法を探してborder=”0″を入れました。
すごく初歩的なことばかりだと今なら思うでしょう。でも当時、本を買ってもよく分からないし、結局「これを私もやりたい」というサイトを見つけ次第ソースを覗いて「これか……?」と当たりをつけローカルで実験してみる、ということを繰り返していました。
続けて覚えてるものを書きますね。
デフォルトでは踏んでないリンクは青で踏んだリンクは紫になるのが嫌だし、文字リンクに下線が出るのも嫌だし、カーソルが乗ってる時の色指定もしたいし……で色指定カスタマイズを求めて設定し、後にはstylesheet.cssでサイト内一括設定をしたはずです! したよね!?
その他、当時流行ったのはスクロールバーのカスタマイズです。
当時のWindows標準はグレーのちょっと立体感ある表示だったので、せっかくカワイイ感じにサイトを作ってもそこだけ灰色でダサかった。そう、これはweb上のグレーが今みたいなクールではなく、ダサかった時代の話なのです!
だからスクロールバーの影部分を本体と同じ色にして立体感を消したり、サイトデザインと合わせた色にしたりしたかった。そこでやはりCSSです。scrollbar-base-color:#~とかいろいろ書いて好きな感じにしましたね。
あとはiframeとか使いがちだったかも。閲覧環境で表示が崩れることがありましたが、テーブルレイアウトよりはかっこよくできました。
様々なデザインをしても閲覧環境のバラつきに対応するのはなかなか難しく、エクスキューズのためにトップページ等に制作環境を書いてあるサイトが多かったです。
このサイトは1024*768環境で作ってるよ! と書いてあると、違うモニタ環境で閲覧する人は多少のことは許してくれるはず、という祈りです(笑)
リキッドレイアウトみたいなことが最初はあまり広まってなかったですね。
ちなみに、当時忌み嫌われていたのは<blink>タグ。点滅する表示はチカチカしてうざい! と言われがちでした。
それとページを開くと自動でmidi演奏が始まる仕様も、読み込みが遅い、音でびっくりする、と言われることがありました。
midi素材屋さんもたくさんあり人気は高かったです。使用時は、閲覧者の方でmidiのon/offを指定できるようなサイトデザインが好まれました。
あと思い出すのはアクセス制限のことですね。
前述のように素材屋だったので、利用規約を認識して使ってもらいたい! index以外のページから入ってきてほしくない! と思ってましたが、そうしてindexから入ってきた人が中の個別ページのアドレスや画像のアドレスを控えていって直リンクする、というのは仕組み的に避けられないことでした。
リンクソースが拾いにくいようにフレーム使ったり色々やりはしましたが、ページ構成なんてすぐ分かることだし、素材ページは右クリック禁止にもできないですし、利用規約を読まないお客さんは絶対いるし……。
で、素材画像を直リンクで自分のサイトに貼る悪い子が出るとこっちの転送量ばかりが喰われるんですよね。
対策としては、
- 人気素材はたまにファイル名やフォルダ名を変えてリンクを切る
- アクセス解析をよく見て、へんなとこにへんな量リンクしてる海外からのIPを.htaccessでハジく
- これ絶対直リンクされてるなと思った画像を「(^ω^)」の絵に変えたり1*1pxの点滅画像に変えたりする
などをやってました。
日本国内の悪い子もいましたが大半が中華圏からのアクセスだったので、IP制限すると同時に英語版の利用規約を併記したりと頑張っていました。
FTPがないと生きていけない?
生きていけませんでしたね!
このWordPressもそうですが、今はどんなサービスもアップローダがついていて、自分のローカルにあるファイルを簡単にアップできます。でも当時はそうではなく、ローカル(自分のPCの中)から契約したサーバ上にファイルをコピー(アップロード)するにはFTP/File Transfer Protocolを使わないといけませんでした。
各々、自分のPCにFTPクライアントを入れてファイルをアップしサイトを更新していたのです。
私はFFFTPというクライアントを使っていました。これは今も窓の杜で手に入ります。
これによってフォルダの階層構造も保ってアップロードができたので、ローカルとサーバに全く同じ階層構造でサイトを置いて更新することができました。
またページ上のサイト内リンクをHTMLエディタで記載する際、リンク先のパスを絶対パスで書くか相対パスで書くか、といった部分もこの更新作業の中で刷り込まれました。うまくパス部分を更新しなかったり子フォルダを動かしてしまったりするとリンク切れを起こすのも、みんな一度や二度は経験したことでしょう。
どんな環境でweb制作してた?
まずサーバは色々無料を渡り歩いた後、最終的にはロリポップ!レンタルサーバーにお世話になっていました。もう無料むり! と思ったタイミングがあり、有料プランでした。
最近このブログを作るためにWordPressすぐ設置できるサーバを探していたらロリポップに再会し、失礼ながら
「生きとったんかいワレェ!」
と思いました(笑) ごめんねロリポおじさん。今はロリポおじさんもういないんですか?
完全にweb制作から離れていたのでいまみんなどこでサーバ借りてるの? みたいなアンテナも完全に眠っていたんですよね……。
その他、今残ってる素材屋サイトの一番最後のものを見ると以下の表記があります。
Japanese fonts required to view this site.
Sitemaster use:Win7:IE9:Opera12:1920*1080
Win7!
IE9!!
Opera12!!!
そして1920*1080。
ちなみに現在は、
Win10
Microsoft Edge および Google Chrome それぞれ最新
1920*1020 あれ?これはあんまり変わってないな……。
でも何より違うのは、今では日常ほとんどのweb行動をスマホでやっていることです。この縦長の小さな画面で。
こんな時代が来るとはね。
画像加工については、今はCanvaでこのブログのアイキャッチなどを作っています。
画像の中央揃えや左右揃えフィットとか天才過ぎ。
その他スマホでのちょっとした写真加工はスマホアプリで済んでしまいます。
こんないい時代になってしまっていいんでしょうか。本当に助かる。ありがとうございます!
まとめ
webサービス、情報発信や検索のスタイル、閲覧環境等は時代につれ激変していきますが、今の私が
「画像加工したいな」
「ブログ設置したいな」
と思っても割とすぐ食いついていけるのは2000年代当時の経験のおかげです。
あの頃、すばらしいサイト、すばらしい画像素材やフォント、CSSタグを見せてくださったすべての皆様に心から感謝しています!
当時の写真素材がもったいないから、そのうちまとめて公開しますね!
ちなみにこのブログの背景とアイキャッチ土台に使ってる写真も、当時自分で作った素材です。